
主题下载
{card-default width=”100%” label=”主题下载”}
1、QQ群下载:198963776
2、GitHub下载(推荐):https://github.com/HaoOuBa/Joe(帮忙点个star)
{/card-default}
主题描述
{card-default width=”100%” label=”主题亮点”}
1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试)
2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展
3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等。
4、主题首发Typecho独家Joe编辑器
5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式
6、主题在一切可能暴露的接口上,屏蔽sql注入、xss攻击风险,提供安全保障
7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能
8、主题SEO极致优化,Lighthouse SEO跑分彪满100分
9、主题色彩全局公用、小白轻松直接修改整站自定义主题色
10、主题内置代码高亮、无需借助任何插件、支持200种语言
11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字
12、主题内置sitemap、百度推送、友联、回复可见等,无需依赖任何插件
{/card-default}
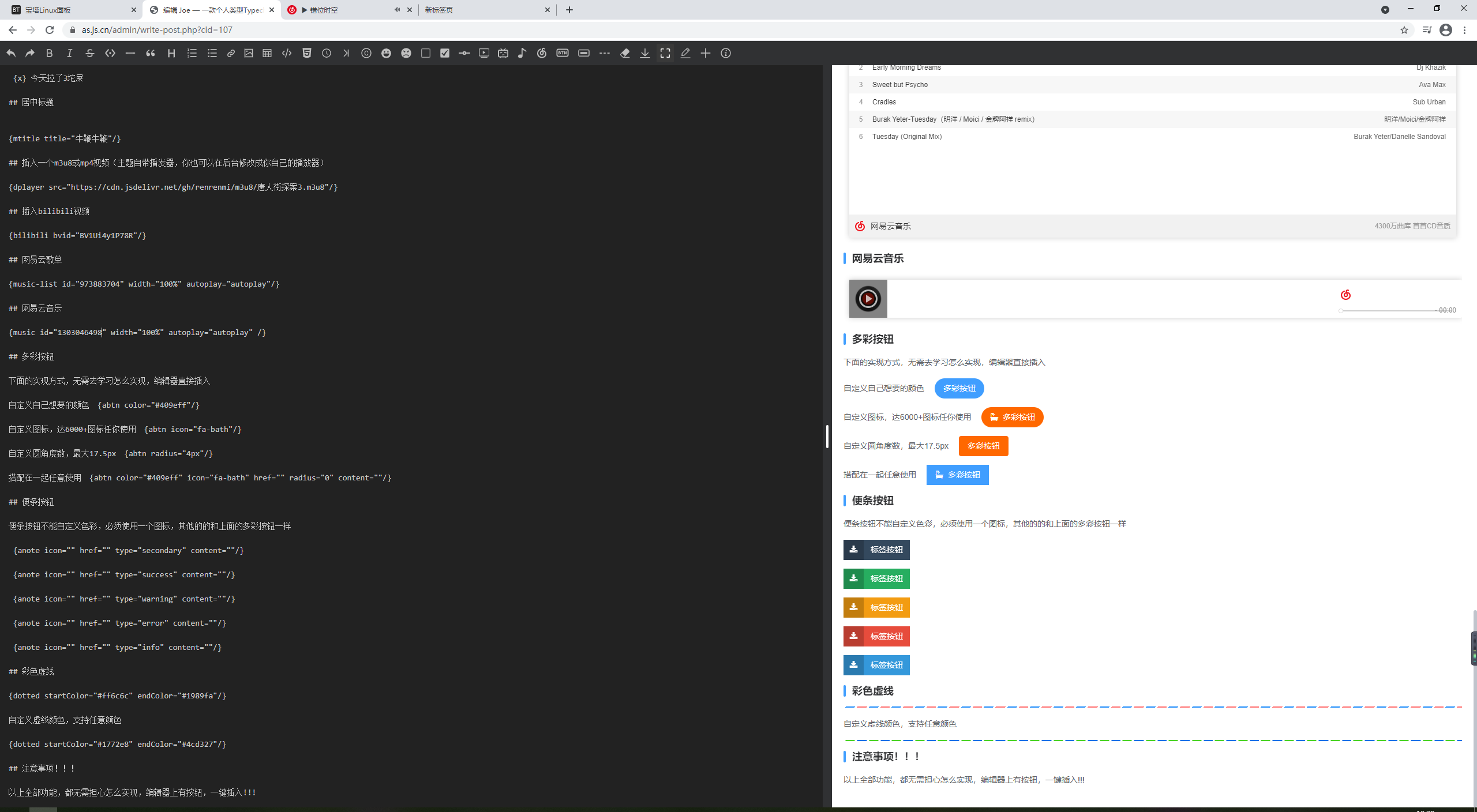
编辑器演示(编辑器持续更新)

下面为主题演示,无需担心您不会怎么写、怎么实现、以下的内容,主题自带编辑器均已集成、直接插入即可
文本加粗
那个女孩子 气喘吁吁 的打电话和你说:我在跑步
文本倾斜
你问她为什么有啪啪啪的声音,她和你说:我是穿 拖鞋 跑步的
文本删除
你头上顶着个 率帽子 绿帽子
行内代码
远上寒山石径斜,白云生处有人家。
停车 坐爱 枫林晚,霜叶红于二月花。
横线
引用
英雄联盟是一款MOBA类型游戏
有序列表
- 猪
- 狗
- 你
无序列表
- 猪
- 狗
- 你
超链接
图片预览

3行3列的表格
| 表头 | 表头 | 表头 |
|---|---|---|
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
代码块
const obj = {
name: 'hi',
age: 18
}
// 判断某个属性是否在对象里
console.log('name' in obj)
// 删除对象某个属性
console.log(delete obj.name)
// 将对象的属性名提取成数组
console.log(Object.keys(obj))输出解析HTML
插入一个时间点
2021-04-17 20:46:02 星期六
段落缩进、空格
夜幕下,忽然飘起了雨,洒洒落落,空气中夹杂着花香,扑面而来,我喜欢临窗听雨!是夜万籁俱寂,都市的灯光在雨幕中闪烁!看着街头碌碌过客,我很欣然!因为我有听雨的闲情!窗外雨打在梧桐叶上,啪啪作响!犹如敲打我的心房,我没有所怀的!也没所思的!我喜欢这份宁静!这份心情!
特殊符号
★ ╊ ➻ Ω… 这里有很多,就不全部演示了,编辑器上有这个按钮,直接插入就行了
emoji表情
这里需要改下数据库的存储格式才支持emoji,这里我没改,演示不了,改的教程网上都有,也很简单
图片表情
::(花心) :@(喜极而泣) ::(阴险) ୧(๑•̀⌄•́๑)૭… 这里有很多,就不全部演示了,编辑器上有这个按钮,直接插入就行了
任务未完成
{ } 今天吃20碗饭,拉30坨屎
任务已完成
{x} 今天拉了3坨屎
居中标题
{mtitle title=”牛鞭牛鞭”/}
插入一个m3u8或mp4视频(主题自带播发器,你也可以在后台修改成你自己的播放器)
{dplayer src=”https://cdn.jsdelivr.net/gh/renrenmi/m3u8/唐人街探案3.m3u8″/}
插入bilibili视频
{bilibili bvid=”BV1Ui4y1P78R”/}
网易云歌单
{music-list id=”973883704″ width=”100%”/}
网易云音乐
{music id=”1303046498″ width=”100%” autoplay=”autoplay” /}
多彩按钮
下面的实现方式,无需去学习怎么实现,编辑器直接插入
自定义自己想要的颜色 {abtn color=”#409eff”/}
自定义图标,达6000+图标任你使用 {abtn icon=”fa-bath”/}
自定义圆角度数,最大17.5px {abtn radius=”4px”/}
搭配在一起任意使用 {abtn color=”#409eff” icon=”fa-bath” href=”” radius=”0″ content=””/}
便条按钮
便条按钮不能自定义色彩,必须使用一个图标,其他的的和上面的多彩按钮一样
{anote icon=”” href=”” type=”secondary” content=””/}
{anote icon=”” href=”” type=”success” content=””/}
{anote icon=”” href=”” type=”warning” content=””/}
{anote icon=”” href=”” type=”error” content=””/}
{anote icon=”” href=”” type=”info” content=””/}
彩色虚线
{dotted startColor=”#ff6c6c” endColor=”#1989fa”/}
自定义虚线颜色,支持任意颜色
{dotted startColor=”#1772e8″ endColor=”#4cd327″/}
回复可见
{hide}
这里的内容,需要用户评论回复才能看到
{/hide}
默认卡片
自定义宽度的卡片
{card-default width=”80%”}{/card-default}
嵌套其他内容的卡片
{card-default label=”” width=””}
{anote icon=”” href=”” type=”secondary” content=””/}
<div></div>- 猪
- 狗
- 你
{/card-default}
消息提示
{message type=”success” content=””/}
{message type=”info” content=””/}
{message type=”warning” content=””/}
{message type=”error” content=””/}
附件预览
主题自带博客附件预览功能,访问地址:
{anote icon=”fa-link” href=”https://as.js.cn/usr/themes/Joe/library/files.php” type=”success” content=”点击访问”/}
进度条
{progress percentage=”” color=”#ff6c6c”/}
自定义颜色
{progress percentage=”30%” color=”#3a9aee”/}
标注
{callout color=”#f0ad4e”}
标注内容
{/callout}
支持嵌入任意内容,及任意颜色
{callout color=”#ff6800″}
| 表头 | 表头 | 表头 |
|---|---|---|
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
<div>
hello
</div>{/callout}
自定义外部音乐
{mp3 url=”http://mp4.ik123.com/Dj_www.ik123.com/2010//202102%2Fik123_2102A011.mp4?vsid=yd1c4ae18a70c9b3a159d652571fb100mp4&name=www.ik123.com” /}
Tabs标签页
{tabs}
{tabs-pane label=”标签一”}
<div>啊哈哈哈哈我是大傻逼!</div>{/tabs-pane}
{tabs-pane label=”标签二”}
- 啊啊啊啊啊!
- 哦哦哦哦哦?
- 哈哈哈哈哈!
{/tabs-pane}
{/tabs}
注意事项!!!
以上全部功能,都无需担心怎么实现,编辑器上有按钮,一键插入!!!




















![表情[x37]-优创百科](https://www.ucbk.cn/wp-content/themes/zibll/img/smilies/x37.gif)

请登录后查看评论内容